Navigation bar 主要手機裝置位於螢幕底部固定呈現,通常顯示3~5個item,當需要5個以上、3個以下皆考慮使用Chips 、navigation drawer。
Navigation bar上要放FAB可以右對齊上方,不建議重疊放,因Navigation bar不會水平滾動或移動,如果需要搭配FAB,建議使用Day12 使用 M3 的 Bottom App Bar分享的方式
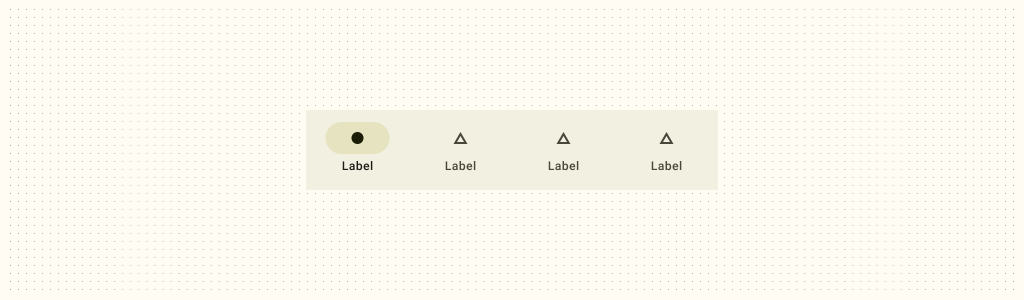
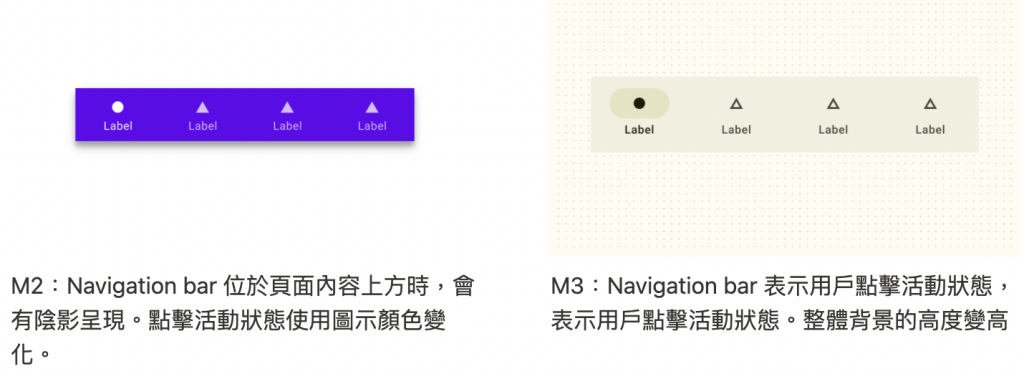
常使用於手機或平板電腦,在M2中,此元件被命名為bottom navigation,在M3時被被命名Navigation bar。

API and source code:
app:menu="@menu/bottom_navigation_menu"
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:menu="@menu/bottom_navigation_menu"
app:labelVisibilityMode="labeled"
app:layout_constraintBottom_toBottomOf="parent"/>
app:menu="@menu/bottom_navigation_menu"
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/search"
android:icon="@drawable/ic_search_24"
android:title="搜尋" />
<item
android:id="@+id/delete"
android:icon="@drawable/ic_delete_outline_24"
android:title="垃圾桶" />
<item
android:id="@+id/archive"
android:icon="@drawable/ic_archive_24"
android:title="下載" />
</menu>
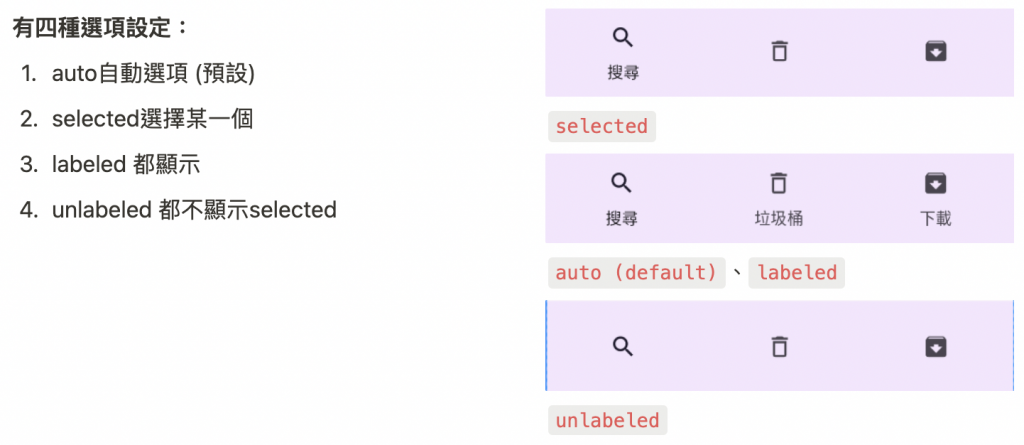
item 搭配文字顯示設定 app:labelVisibilityMode="labeled"
文字顯示設定方式
app:labelVisibilityMode = auto
bottomNavigation.labelVisibilityMode = LABEL_VISIBILITY_AUTO
bottomNavigation.selectedItemId = R.id.search
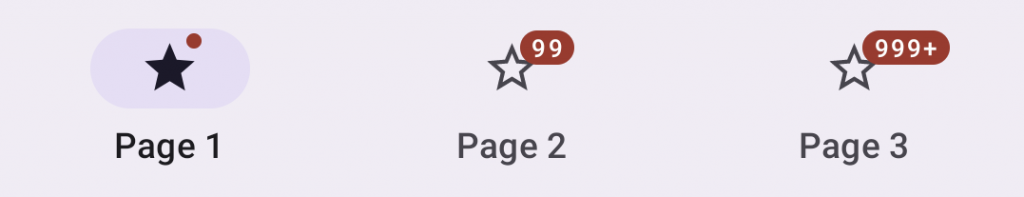
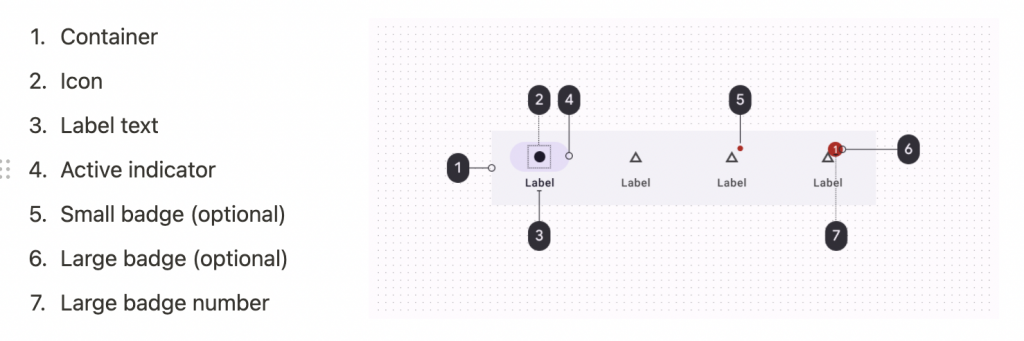
圖示右上角的小紅點圖標,可以傳達有關的動態資訊,如計數或狀態。
// 設定顯示小紅點圖標
var badge = bottomNavigation.getOrCreateBadge(menuItemId)
badge.isVisible = true
// 設定小紅點圖標上呈現數字
badge.number = 99
// 需動態隱藏或是清除數字的判斷
val badgeDrawable = bottomNavigation.getBadge(menuItemId)
if (badgeDrawable != null) {
badgeDrawable.isVisible = false
badgeDrawable.clearNumber()
}
// 移除小紅點圖標
bottomNavigation.removeBadge(menuItemId)
item點擊選擇:NavigationBarView.OnItemSelectedListener
NavigationBarView.OnItemSelectedListener { item ->
when(item.itemId) {
R.id.search -> {
// Respond to navigation item 1 click
true
}
R.id.delete -> {
// Respond to navigation item 2 click
true
}
R.id.archive -> {
// Respond to navigation item 2 click
true
}
else -> false
}
}
item 是否已重新選擇:bottomNavigation.setOnItemReselectedListener
binding.bottomNavigation.setOnItemReselectedListener { item ->
when(item.itemId) {
R.id.search -> {}
R.id.delete -> {}
R.id.archive -> {}
}
}


感謝您看到這邊 ![]()
參考資料:Material Deaign Navigation Bar
